皆さんの職場でもChatworkを連絡手段として活用している会社は多いのではないでしょうか。実は、装飾ができることを知っていましたか?チャットは手軽に必要事項を送るためにはとても便利なツールになりますが、伝え方ひとつでわかりやすさは変化していきます。仕事効率化の為にも、この記事でぜひ覚えて活用してくださいね。
Chatworkの装飾タグ
まずは装飾タグについてお伝えしていきます。
現在タグの種類に関しては限られていますが、使用するのとしないのでは見やすさが全く変わってきますので、サンプルを参考に使用してくださいね。
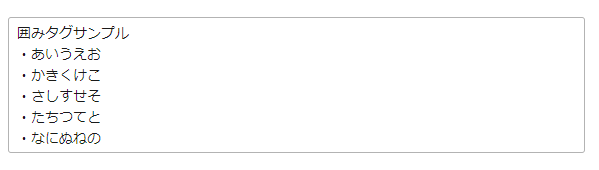
囲み枠タグ
[info] … [/info]
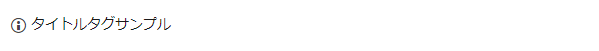
タイトルタグ
[title] … [/title]
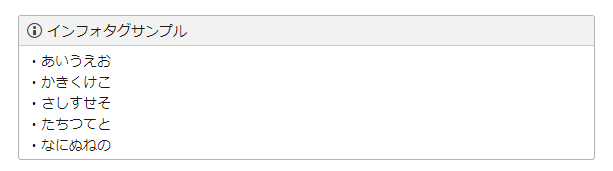
囲みインフォタグ
[info][title] … [/title][/info]
罫線タグ
[hr]![]()
引用タグ
[qt] … [/qt]![]()
コーディングの変換を無効にするタグ
[code] … [/code]
文中やチャット概要に画像を挿入する
[preview id=****** ht=150]
Googleの拡張機能でさらに効率化
前項でご紹介した装飾の一部は、拡張機能をいれることで、ワンクリックで挿入することができます。Web上でChatworkをご使用の方は、ダウンロードしてみてくださいね。
Chatworkの拡張機能はこちら
Chatworkのショートカットキー
ショートカットキーを利用することで、操作も簡単になるだけではなく、業務効率もぐっと上げることができます。
まずは基本的な以下の10個から覚えてくださいね。
[↑]キーまたは[k]キー
1つ上のチャットを選択します。
[↓]キーまたは[j]キー
1つ下のチャットを選択します。
Enterキー
上下キー(「k」または「j」)で選択したチャットを開きます。さらに、チェックボックスを選択すると、内容の送信機能にもなります。こちらは文章の確定前に送信されてしまう可能性がありますので、Chatworkに慣れるまではチェックを外しておきましょう。
[Ctrl]キー+[←]キー
概要欄とタスク欄を閉じ、チャット画面の大きさを拡大するためのショートカットです。もう一度同じように【[Ctrl]キー+[←]キー】を押していただければ元の画面に戻ります。
[Ctrl]+[→]
こちらはチャット一覧を閉じ、チャット画面の大きさを拡大するためのショートカットです。こちらも同じように【[Ctrl]キー+[→]キー】を推していただければ元の画面サイズに戻ります。また、左右どちらも非表示にすることも可能ですので、ご自身に合った使い方を見つけてくださいね。
[tab]キー
文章入力欄にカーソルがある場合、送信ボタンにフォーカスできます。[tab]キー→[Enter]または[Alt]キー+[Enter]キーどちらかで送信が完了できますので試してみてくださいね。
[m]キー
メッセージ入力欄カーソルを移動するときに使用します。
[f]キー
検索欄にカーソルを移動するときに使用します。
[t]
タスク内容入力欄にカーソルを移動するときに使用します。
[g]キー
こちらはグループチャットを作成するときに使用します。
Chatworkでショートカットキーを使用する際の注意
カーソルがアクティブになっている場合にショートカットキーを使用したいときは、必ず[Esc]キーで解除してください。文字が入力できる状態でショートカットキーを使用してしまうと、入力内容として認識されてしまうので忘れないようにしましょう。
まとめ
いかがでしたでしょうか。仕事で毎日使うものだからこそ、相手に伝わりやすい表示の仕方で、効率よくChatworkを活用していきましょう。使いこなせれば業務の質も上がること間違いなしです!ぜひ、日々のチャットに取り入れてくださいね。