自社サイトが検索エンジンで上位表示されるように、タグの最適化はできていますか?
SEO対策に効果があるとされているタグはいくつかありますが、この記事では、絶対に対策しなければならない必須のタグ5選を紹介します。
上位表示されるためのコツも解説しているので、タグの最適化に自信がない方や初心者の方は、まずはここで紹介する5つだけでも最適化してください。
titleタグ

”titleタグ”とは、その名の通り、各ページのタイトル(一番大きな見出し)を示すタグとなります。
例えば、このページのtitleタグは「SEO対策に必須のタグ5選!上位表示を狙うためのコツも紹介!」となります。
ユーザーは検索結果に表示されたtitleタグを見て、クリックするかどうかを判断するため、タグの中でもかなり重要な部類に入ります。
Googleのクローラーも、まずはサイトのtitleタグでページの中身を判断しているので、SEOの観点からも非常に重要なタグです。
titleタグの最適化
titleタグを最適化するために、いくつか意識するべきポイントがあるので紹介します。
とりあえずこのポイントさえ押さえておけば、問題ありません。
文字数を32文字以内に収める
実際にPCやスマホで表示されるtitleタグの文字数は決まっています。
PCの場合、「32文字程度」。スマホの場合、「36~41文字程度」なので、どちらにも対応しようとすると「32文字以内」に収めることが妥当かなと思います。
ちなみに、titleタグの文字数が長すぎる場合、オーバーした部分は「・・・」として表示されます。
狙いのキーワードをタイトルに入れる
titleタグのテキストには、「このキーワードで上位表示したい!」という狙いのキーワードを入れましょう。
例えば、このページは「SEO タグ」というキーワードで上位表示を狙っているため、titleタグにもしっかりと狙いのキーワードを入れています。
また、狙いのキーワードをできるだけ前半部分に置くことが推奨されています。
具体的にどれくらい効果があるかは不明ですが、確かに日本人は横並びの文字を見るときに、左から右に文字を読む習性があるため、前半部分に置いたほうがクリック率が高くなるような気がしますね。
しかし、前半にキーワードを置くことを意識しすぎてタイトルの文章に違和感がでるようなら、ユーザビリティが下がることになるのでやめておきましょう。
ページの中身と一致させる
titleタグの一番の目的は、ページの内容を簡潔にわかりやすく伝えることです。
なのでtitleタグとページの内容に統一性があることは当然でなければなりません。
タイトルに惹かれてクリックしてみたものの、ページの内容がまったく違った、なんてことがあると、ユーザーがすぐに離脱してしまいます。
他にもテクニックはいくつかありますが、まずは上記3つのポイントを意識することで、安定したtitleタグが作れます。
hタグ(見出しタグ)

hタグとは、見出しを示すタグのことです。
ユーザーや検索エンジンに重要なテーマを伝える役割をしており、見出しタグを最適化できれば見違えるほど読みやすい記事になります。
見出しタグは”h1~h6”まで全部で6種類存在し、数字が小さいほど重要度が増します。
Googleのクローラーは、見出しタグのテキストや配置場所を参考に記事全体の構成を読み解くため、SEO対策において必須のタグであることは間違いありません。
hタグの最適化
hタグの最適化のコツをいくつか紹介します。
順番を厳守する
hタグの順番は絶対に厳守しましょう。順番とはつまり「番号の若いものから順に使用する」ということです。
いきなりh3タグで始めたり、h2タグの直下にh4タグを配置したりすると、Googleのクローラーが記事の構成を正しく判断できなくなるため厳禁です。
デザインとして使用しない
見出しタグで指定したテキストは文字サイズが大きくなったり、カラフルになったりしますが、デザイン目的でhタグを使用することはNGです。
サイトの構成や文章全体の読みやすさで使用しましょう。
キーワードを入れすぎない
hタグのテキストは、簡潔に内容を伝えることが重要です。
hタグに狙いのキーワードを入れることも重要ですが、SEO対策に固執しすぎて詰め込みすぎると、逆効果になるので注意しましょう。記事の構成が伝わる見出しになっていれば自然と評価はあがります。
hタグについて詳しく解説した記事もあるので、ぜひ参考にしてみてください。
hタグに関する記事はこちらから
canonicalタグ
canonicalタグとは、URLを正規化するタグのことです。
”https”と”http”、”www”の有無など、一つのページに対して複数のURLからアクセスできる場合、評価が分散しないようにcanonicalタグでURLを統一することで、ページの評価を高めることができます。
canonicalタグの最適化
canonicalタグは、head内に記述することで最適化できます。
本サイトの場合、下記のように統一させたいURLを記述するだけでOKです。
canonicalをhtmlファイルに記述することで、301リダイレクト等でurl正規化した効果と同様の効果を得られます。
メタディスクリプション(metadiscription)

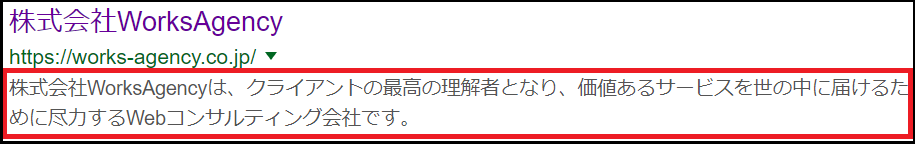
メタディスクリプションとは、ページの概要を示すテキストのことで、検索結果のタイトル直下に表示されます。
赤枠の部分がメタディスクリプションにあたります。
検索順位の評価に直接的には影響しませんが、ユーザーはタイトルとメタディスクリプションを見て、クリックを決定するため。メタディスクリプションを最適化しておくことで、流入数は確実に増えます。
メタディスクリプションの最適化
メタディスクリプションを最適化するポイントはキーワードを含めることと、文字数にあります。
検索結果に表示させたいキーワードをテキストに含めることで、そのキーワードが「太字」で表示されるので、ユーザーから見ると「自分が必要な情報があるページだ」と認識してもらえます。
また、メタディスクリプションに表示される文字数はきまっており、約120文字と言われています。なので120文字以内を目安に、ページの内容を簡潔に伝えられる文章を心がけましょう。
alt属性

alt属性とは、imgタグの属性のひとつで、画像に対してテキストと同様の情報をユーザーやクローラーに説明する属性のことです。
altタグと呼ばれることもありますね。
HTMLのimgタグの要素のひとつで、画像が読み込めずうまく表示されなかったときにalt属性のテキストが表示されたり、音声読み上げブラウザのときにalt属性のテキストが読み上げられます。いわば代替テキストのことです。
また、alt属性を設定しておくことで、GoogleやYahoo!の「画像検索」に表示されることがあります。
画像検索結果に表示されると、そこからサイトへの流入の可能性も出てくるため、alt属性の最適化は重要ですね。
alt属性の最適化
alt属性の設定のコツは、ユーザーにとって”簡潔でわかりやすいテキスト”にすることです。
声に出して読み上げた時に、画像の内容が一発でイメージできるかどうかを意識してみてください。
alt属性について、詳しく解説した記事もあるので、ぜひ参考に。
alt属性について、詳しく知りたい方はこちらから
まとめ
いかがでしたか。
サイトの評価を高めるために、対策すべきhtmlタグはたくさんありますが、まずは今回紹介した5つのタグを必ず最適化することをおすすめします。
自社サイトが上位表示され、多くのユーザーに利用してもらえるように、タグの最適化を意識しましょう。